0329 금 uiux 1일차
| 김영원 강사님( 010-5077-2786 ) 웹코딩 참고 사이트 김영원 강사님 ( https://kimyws.tistory.com/29 ) ( https://webstoryboy.co.kr/ ) 플렉스 개구리 ( https://flexboxfroggy.com/#ko ) |
| 혜지 강사님 수업페이지(html&css) ( https://codepen.io/hjyee/full/OJGrVYJ ). 자바스크립트 수업페이지 ( https://codepen.io/hjyee/full/PogMVOP ) 깃허브 기초 ( https://codepen.io/hjyee/full/LYoNWga ) 기초 키보드 사용법 ( https://codepen.io/YoungHeom/pen/eYaOYEX ) 연산자 ( https://codepen.io/YoungHeom/pen/Rwmbxze ) 코드펜 사용법 ( https://codepen.io/YoungHeom/pen/gOJOWgE ) 무료 강의 ( https://programmers.co.kr/ ) 자바스크립트 정리 ( https://velog.io/@solmii/Java-Script%EB%A5%BC-Script ) 슬라이더 js ( https://kenwheeler.github.io/slick/ ) ( https://swiperjs.com/ ) 피그마 강좌 ( https://www.youtube.com/@yeonjung-figma ), ( https://www.youtube.com/@UXUIDesign ) - 개인적 메모 피그마 정리글 ( 피그마 정리 ) 특수문자 태그 ( https://darusamu.tistory.com/32 ) 작업물 보기 - 핀터레스트나 드리블( https://dribbble.com/ ), 노트폴리오, 비핸스, 디자인 나스 - ( https://designnas.com/ ) 자격증 기출문제 ( https://www.comcbt.com/ )( https://quizeey.com/ ) ( https://cbt.youngjin.com/index.php ) |
ncs 정리 ( https://haanaaedu.tistory.com/category/Ncs )
transition을 사용할 수 있는 속성 ( https://codepen.io/YoungHeom/pen/oNrjoaj )
폼 태그 입력 요소 ( https://codepen.io/YoungHeom/pen/LYKpOrE )
포폴&웹 혜지 강사님 코드펜 (https://codepen.io/kimhyeji324)
피그마 단축키 ( https://velog.io/@jaekyeongmoon/figma%EB%8B%A8%EC%B6%95%ED%82%A4 )
피그마 ( https://velog.io/@gpdbs2/series/Figma )
코드랩 레퍼런스 CSS Description ( CSS 정리글 )
※ 제이쿼리 참고
Inpa Dev 👨💻 제이쿼리 메소드 종류 총정리 ( 제이쿼리 메소드 종류 총정리 ) 💙💛맨날 헷갈림
transition / transform / animation 속성 사용법 ( transition / transform / animation 속성 사용법 ) 💙🧡맨날 헷갈림22
제이쿼리 css 선택자 모음 ( 제이쿼리 css 선택자 모음 )
코드랩 레퍼런스 jQuery Description ( 제이쿼리 설명글 )
< 통계자료 사이트 > ( 자세한 건 사용자 경험을 창조하는 UX/UI 디자인 책 44p 참고! )
- 일반, 종합
국가통계포털 ( https://kosis.kr/index/index.do )
한국통계진흥원( http://www.stat.or.kr/ )
지표누리 ( https://www.index.go.kr/ )
- 인구, 지역 정보
지자체 사이트 ( https://opengov.seoul.go.kr/ )
통계지리정보 서비스 ( )
- 문화콘텐츠
한국콘텐츠진흥원, 게임, 음악, 애니메이션, 방송 분석
- DB 웨어하우스
한국데이터진흥원
DBPia
데이터스토어(유료&무료)
- 연구기관
KT경제경영연구소, 기술 트렌드, 리포트 제공
한국정보화진흥원, 국가 정보화백서
한국갤럽조사연구소( https://www.gallup.co.kr/ )
gui
사용성(usability). 사용자가 느끼는 효과성과 효율성
디자인 의도 명확하게: 사용자가 편하게 사용. 디자인 < 실용성
기획을 구체적으로. 검색 활용(챗gpt)
UX: 경험적 디자인. 사용자에게 즐거움(좋은 경험) 전달 멋진x 좋은 ux를 제공
사용자가 제품이나 시스템을 이용하면서 얻게 되는 느낌이나 생각 등을 포함한 총체적 경험
예쁘지 않아도 구현하기 쉬운 것부터 <웹사이트 찾기>
앱, 웹 기획 지금부터. 컨셉 잡기. 레퍼런스 찾아보기
객체 지향 언어(태그?)
자바랑 자바스크립트는 다름!
프로토타입- 사용자 인터페이스 디자인 과정에서 실제 제품이나 서비스의 초기 버전을 만들어 내부 검토나 사용자 테스트에 사용하는 것
포토샵, 일러스트 (평가 있음)
레이아웃 편성, 스토리보드 작성
포토샵 컨트롤 알트 W 누르면 작업창 닫힘
vs코드 html 태그 정렬(문서 서식) 단축키: Shift + Alt + F
웹
html, css, 자바스크립트(js)
코드펜, vsc(비주얼 스튜디오 코드, vs코드)
비주얼 스튜디오 코드 검색 후 다운받기 - https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

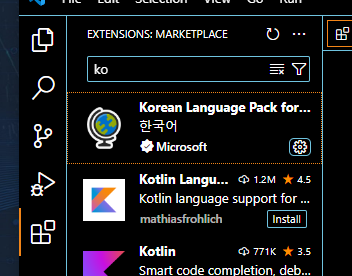
한글 언어팩 깔기
새파일만들기 컨트롤n- 언어선택-html
html / css / js
툴 / 디자인 / 행동
html 하이퍼텍스트마크업랭귀지 . 하이퍼텍스트(확장된 텍스트) 마크업(표시)
vs코드
tap키로 태그 자동완성
단일태그- 시작과 끝을 구분하지 않음
각 태그 별로는 속성
태그의 부가적 기능
태그입력: 태그이름+TAP
주석: ctrl + /
표준: ! + 엔터
<html></html> 문서유형의 시작과 끝
<head> 웹화면에서 보여지지 않지만 웹브라우저가 알아야 할 정보(상단 탭 이름 변경 가능)
meta charset="UTF-8"
<body>: 실제 브라우저 화면에 표시될 내용 입력
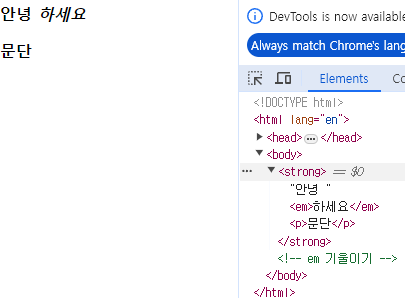
<p> 파라그래프. 문단
알트 시프트 아래(↓)
블럭: 전체를 채워주는 형태(한 줄 형태로 되어있다면 블록)
인라인: 필요한 부분 채워주는 형태(디스플레이(속성): 인라인;)
strong: 강조
h1~h6
h1 가장 크게
hr태그 수평선- 내용 구분을 위해 사용
<br> 줄바꿈태그
띄어쓰기: 스페이스바,
한칸 띄어주는 형태 스페이스바(띄어쓰기) 한번 한칸, 스페이스바 두 칸, 스페이스바 스페이스바
: 콜론 ; 세미콜론
드래그(글자 마우스 선택) 안 되게 하는 방법!
ㄴuser-select: none;
줄바꿈 안되는 건 white-space: nowrap;

<em> 기울이기
인라인 내부 블럭과 블럭 내부 블럭은 차이가 있다.
컨트롤 엔터 다음 줄이 생성되고 거기로 커서가 이동됨

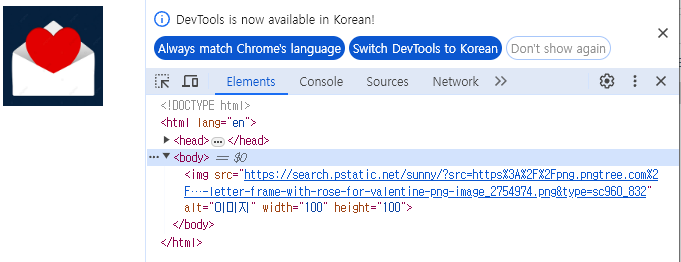
img 이미지 태그(단일 태그)
src 속성 url 주소
alt 속성(대안, 대체)
이미지 에러, 로딩 되기 전에 뜨는 글자
img 태그 입력 후 탭 누르면 저절로 뜸
img는 인라인 요소이다.
- 컨테이너 태그
콘텐츠나 레이아웃에 영향이 없이 여럿을 묶어서 관리하는 역할
<div> 블록 레벨 컨테이너
<span> 인라인 컨테이너
블록(전체 너비만큼의 크기)
인라인 안의 요소(자식 엘리먼트) 너비&높이에 따라 칸의 크기가 달라짐
- 전역속성
html 태그의 공통으로 사용할 수 있는 속성
시작태그에 속성을 넣는다 (*: 중요 표시)
* id: 고유한 이름 부여, 식별자. (#)
* class: 그룹별로 묶을 수 있는 식별자 (.) 예) .tag > a
ㄴ 둘의 차이: id는 혼자, class는 그룹
style: 스타일(색 설정)
title: 커서를 댔을 때 네모박스로 설명이 나옴
정리햇는데 정리된 사이트가 있다네,,,
- 링크(link): 다른 문서를 연결해준다.
a 태그 anchor(첨부한 링크로 이동)
target 속성(타겟 안에 넣는 속성들)
현재탭 self
새로운탭 blank(새 페이지로 열기)
목록: 연관있는 항목들을 나열한 것
순서 있는 항목 ol 예) 1. 어쩌구 2. 저쩌구
순서 없는 항목 ul 예시) · 어쩌구 · 저쩌구
목록 안 항목 li (
input 입력
type 입력 요소의 형태 데이터 타입이 달라지게 해주는 것
<input type="text"><br><br>
<input type="button"><br><br>
<input type="color"><br><br>
<input type="range"><br><br>
<input type="date"><br><br>
div.center = .center
롯데리아 촵땡겨체
( https://www.lotteriafont.com/ )
수업이랑 관련 없지만 확인해보기
'UIUX(03.28~10.02)' 카테고리의 다른 글
| 0405 uiux 6일차 (0) | 2024.04.05 |
|---|---|
| 0404 uiux 5일차 (1) | 2024.04.04 |
| 0403 uiux 4일차 (1) | 2024.04.03 |
| 0402 uiux 3일차(속성, 보더, 패딩) (0) | 2024.04.02 |
| 0401 uiux 2일차(선택자 우선순위, 폰트) (1) | 2024.04.01 |