0408 월 uiux 7일차
(https://kimyws.tistory.com/29) (https://webstoryboy.co.kr/)
플렉스 개구리(https://flexboxfroggy.com/#ko)
일러스트레이터
로테이트 툴(R)
클릭: 회전 중앙점
중앙점 찍고 다시 클릭 드래그하면 움직임.
중앙점 찍기 - alt - 클릭 - 드래그 → 복제
엔터 또는 아이콘 클릭
30도(or 45도)씩 회전하면 깔끔함!
반전(O)
스케일(S)
scale stokes & effects 체크하면 작아지면서 선까지 가늘어짐
가운데를 소실점으로 해서 복도 같은 거 만들 수 있을 듯..
겹쳐진 오브젝트 여러개를 그룹하지 않고 투명도를 줘야
개별적으로 투명도가 들어가고 겹치는 부분은 더 진해보인다.
그룹하고 투명도 주면

그레이디언트
alt 클릭 드래그하면 색 복사됨!
색 관련 단축키 ↓
< > /
스포이트(i)
문자도구(T, 타입 툴)
내가 직접 크기를 정해서 만들면 회전해도 네모 모양만 회전이 되고 글의 각도는 그대로다!
클릭해서 만들면 완전히 회전 됨.


오브젝트-패스-오프셋 패스 내가 원하는 느낌으로 비율 유지되면서 크기가 커짐



둘러싸기 왜곡
object - Envelope distort - make with top object
최상위 도형에 선택한 것 중 밑에 있는 것을 안쪽에 넣어줌(글자가 아래 있어야 함)
release로 이전 상태 되돌리기 가능
웹
flexbox
: 박스 내 요소 간 공간 배분, 정렬 기능을 제공
(내부 요소의 개수에 따른 균일한 공간 배분)
부모에게 기능을 넣어주면 자식들이 기능을 사용한다.
주축(좌우(행))
교차축(상하(열))
flex - diredtion
flex의 방향을 지정
(행, 열, 정방향, 역방향)
row-reverse; 맨 위에서 가로 역방향
column 행을 열(세로)로 변경
column-reverse 왼쪽아래부터 거꾸로
상위요소가 작아지면 내부 요소들 크기들이 상위 요소 크기에 영향을 받는다.
상위요소 크기가 내부 요소들 크기보다(만큼) 커지면 원래 설정한 크기로 돌아온다.
(기본 크기를 줄여서 넣어줌. now )
flex-wrap
한 줄에 들어가지 않을 경우 줄바꿈을 선택해줄 수 있는
nowrap: 기본 크기를 줄여서라도 컨테이너 넣어준다.(기본형)
wrap: 새로운 줄로 배치
wrap-reverse: 반대방향 래핑
justify - content 주축(행) 배치법
flex-start: 시작부분
flex-end: 끝부분
space - btween 시작 마지막을 맞추고 가운데 공간 절반(양끝 여백 없음)
space-around; 동일 간격 여백, 시작 마지막(양 끝은 요소 간의 여백 절반만큼)도 여백
s-evenly 동일간격(여백 모두 완전 동일)
└→ 사용예시. justify-content: space-evenly;
flex-start (default) flex-end center space-between space-around space-evenly
교차축(열) 배치법
align - item
align - self: 교차축 개별 요소 배치
플렉스 개구리(https://flexboxfroggy.com/#ko)
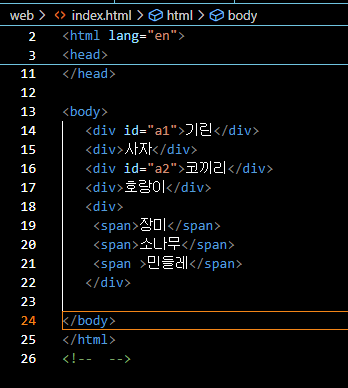
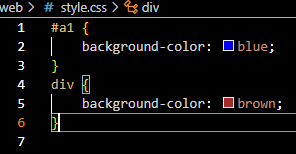
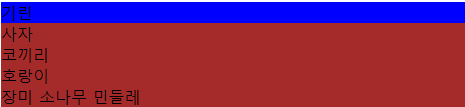
기타 선택자
속성, 이름
[id] {}: id라는 속성을 갖고 있는 모든 태그
[class="hello"]
속성과 값이
[class^="h"] h로 시작하는
[class*="o"] o가 포함된
[class$="o"] o로 끝나는
결합 선택자 / 자손 결합자
div > p: div 안에 있는 p 직전
직전 자식만(내 자식만. 내 자식의 자식에는 적용X)
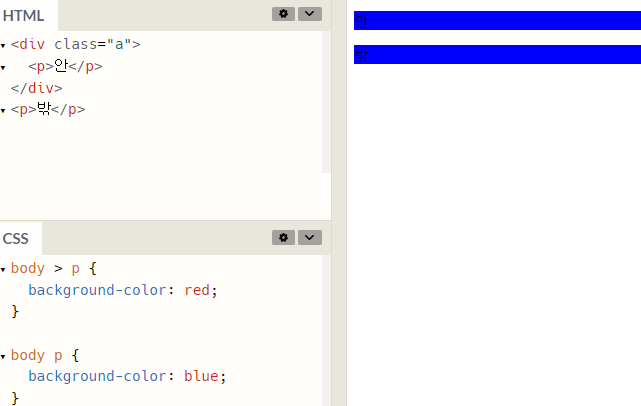
div p: div 안에 있는 p
자식의 자식도 선택


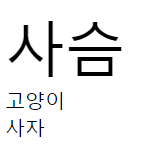
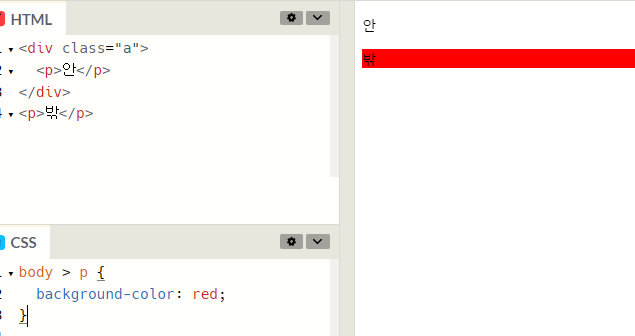
ㄴ왼쪽 body 안에 있는 p 클래스만(body 안에 있는 div 안에 있는 p태그엔 적용안됨)
div .a
div 안에 있는 .a 클래스 모두
div>.a
div 안에 있는 직전 .a 클래스
선택하는 거 많이 연습 (헷갈리면 코드펜에 적어서 어떻게 적용되는지 확인)
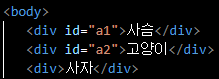
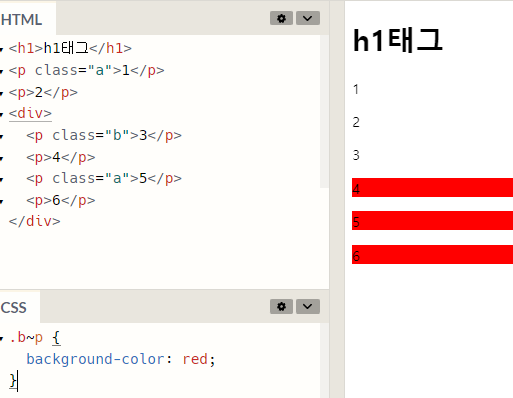
div ~ p : div 요소의 뒤(밑)에 있는 형제 중 모든 p 태그 요소 선택(여러 개 선택)
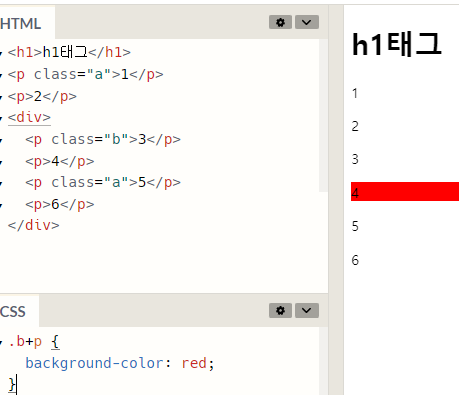
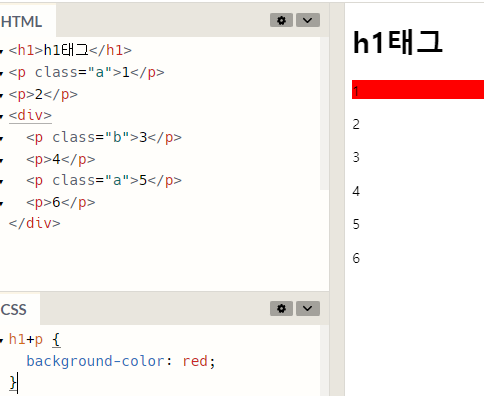
.a + div: .a태그 바로 뒤 div 태그 하나 선택
.a, .b : .a랑 .b 선택(여러 태그 선택 )



wow~ 진짜 넘 헷갈려~
이제 슬슬 마켓컬리 페이지 모작해봐야 될 듯
웹디자인으로 갈건지(css까지만) 웹퍼블리셔쪽으로(자바스크립트까지) 갈 건지 생각해야 됨
'UIUX(03.28~10.02)' 카테고리의 다른 글
| 0411 uiux 9일차 (0) | 2024.04.11 |
|---|---|
| 0409 uiux 8일차(특정요소 선택, 의사요소, 상속) (0) | 2024.04.09 |
| 0405 uiux 6일차 (0) | 2024.04.05 |
| 0404 uiux 5일차 (1) | 2024.04.04 |
| 0403 uiux 4일차 (1) | 2024.04.03 |