0401 월 uiux 2일차
| 웹코딩 참고 사이트 김영원 강사님 ( https://kimyws.tistory.com/29 ) ( https://webstoryboy.co.kr/ ) 플렉스 개구리 ( https://flexboxfroggy.com/#ko ) |
| 혜지 강사님 수업페이지(html&css) ( https://codepen.io/hjyee/full/OJGrVYJ ). 자바스크립트 수업페이지 ( https://codepen.io/hjyee/full/PogMVOP ) 깃허브 기초 ( https://codepen.io/hjyee/full/LYoNWga ) 기초 키보드 사용법 ( https://codepen.io/YoungHeom/pen/eYaOYEX ) 연산자 ( https://codepen.io/YoungHeom/pen/Rwmbxze ) 코드펜 사용법 ( https://codepen.io/YoungHeom/pen/gOJOWgE ) 무료 강의 ( https://programmers.co.kr/ ) 피그마 강좌 ( https://www.youtube.com/@yeonjung-figma ), ( https://www.youtube.com/@UXUIDesign ) - 개인적 메모 작업물 보기 - 핀터레스트나 드리블( https://dribbble.com/ ), 노트폴리오, 비핸스 자격증 기출문제 ( https://www.comcbt.com/ )( https://quizeey.com/ ) |
rgb 빛에 대한 색. 혼합 시(rgb의 값이 높아질 시) 밝아짐.
cmyk 잉크에 대한 색. 혼합 시 어두워짐.
색상
채도:
명도
jpg, png 파일- 웹용으로 사용
비주얼 스튜디오 코드 cyrl+y 이후 돌리기(컨z 컨y)
태그 복붙: 알트 시프트 방향키위아래
선택자 {
속성명: 속성값;
}
선택자: 어떤 요소에 스타일을 적용할지에 대한 정보
{}: 어떤 요소를 적용할지 정의하는 구간
속성명: 어떤 스타일을 정의하고 싶은지 정보
속성값: 어느 정도의 수치
:(콜론) 속성명과 속성값을 나눠
;(세미콜론) 구분자 속성을 구분
<link rel="stylesheet" href="style.css">
폴더 안에 있는 style.css 파일이라면 "폴더명/style.css"이라고 작성해야 함
인라인 속성:태그에 직접 기술하는 방식
내부에 있는 부분만 넣는다
컨트롤 시프트 L(동시 다중선택)
태그명*숫자
숫자만큼 태그를 만들어준다
Tap이동하면서 내용작성
태그명*숫자{내용} 쓴 후 엔터
태그가 숫자가 나와서 내용까지 써줌
예) div*3{기본} 엔터 치면 세개가 쭉 작성됨
<div>기본</div>
<div>기본</div>
<div>기본</div>
스타일 태그 만들기
ㄴ HTML에서 직접 넣어주는 기능
헤드에 태그 스타일 작성할 수 있음
문서 간의 연결
head 안에 style 태그 넣어주기
css 주석처리가 다름
선택자
어떤 요소에 스타일을 적용할지
종류: 기본, 그룹, 특성, 결합, 의사 클래스, 의사요소
전체 선택자: *
* {}
문서 내의 모든 요소를 의미(페이지 전체)
문서 내 글자체를 동일시할 때
전반적인 색을 동일시할 때 사용.
태그 선택자: 주어진 이름을 가진 태그. 요소를 선택
p, div, span
클래스 선택자: 각 태그들을 동일한 명으로 묶은 것(먼저 태그 이름을 설정해야 함)
.클래스명 {}
div랑 span을 같은 클래스에 넣을 수 있음 <div class="a"> <span class="a">
id 선택자 #.id명
고유한 식별자를 가진다. 이름은 다른 요소와 달라야 한다.
동일한 명으로 했을 때 문제는 없어 보인다.
웹 표준: 동일한 페이지가 다른 pc에서도 열려야 함
크롬, 웨일, 엣지
동일한 페이지
규칙들
id 다르게. javascript 문제 발생할 수 있다.
주민번호라고 생각하기
그룹 선택자
다양한 유형의 요소를 한번에 선택하고자 할 때 사용
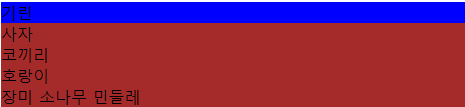
(,) 쉼표 구분 예) #a1, span {}
선택자에는 우선순위가 있다.
1. 나중에 작성된 스타일을 우선 적용(밑이 우선)
2. 아이디 > 클래스 > 태그
| ※ 참고 1순위 : 선택자로 선택된 클래스 선택자 2순위 : 클래스 선택자 3순위 : 선택자로 선택된 태그 4순위 : 혼자있는 태그 |



홈페이지를 구성할 때부터
1. 레이아웃의 형태
2. 스타일
클래스로 묶을지
아이디로 묶을지
홈페이지 제작보다는 관리
class "a c" a도 되고 c도 됨. .a {} .c {} 순서로 적으면 .c에 있는(제일 밑에 적은) 게 적용됨
텍스트 꾸미기
font-family: 텍스트에 글꼴을 지정할 때 사용함.
사용자의 시스템에 해당 글꼴이 없을 수 있기 때문에 대비해서 여러 글꼴을 백업지정한다.
웹 폰트
font-family: 글꼴명, 글꼴계열;
글꼴명 공백이 있으면 " "(큰따옴표)로 묶어준다.
글꼴계열
사용을 하지 못할 때 계열만 선택해줌
세리프(삐침있는 글자), 산세리프(돌출없는 글자), 모노스페이스(너비가 고정되어있음)
cursive(필기형) fantasy(장식)
( https://webstoryboy.co.kr/ ) font-family 쪽 보면 됨!
font-size
px: 절대크기
em: 부모태그의 font-size와 상대크기 예) 3em하면 부모태그의 3배만큼의 크기
rem: html 기본글꼴의 배수, 상대크기



| 강사님 필기 포토샵 (픽셀단위) 픽셀 정보 확대를 하면 계단형태로 보여진다. 네모 한개를 일러스트 (좌표계) 벡터 형태 점, 선, 면, 포토샵 색상의 정보를 쉽게 변경이 가능하다. RGB 빛의 대한 색 혼합할수록 밝아진다. CMYK 잉크에 대한 색이다. 혼합할수록 어두워진다. #000000 검정색 #ffffff 하얀색 #ff0000 빨간색 #00ff00 녹색 #0000ff 파란색 #f0f = #ff00ff 마젠타 확대 축소 Ctrl + Space + 클릭 드래그 좌우로 확대 축소 Alt + 마우스 휠 Ctrl + (+, -) space : 화면 이동 색의 3속성 색상 : 빨 ~ 보 채도 : 색의 맑고 탁함 정도 명도 : 색의 밝고 어두움 이미지 열기 Ctrl + O 웹용으로 사용하는 이미지 JPG, PNG 압축률 Ctrl + Z 이전 돌리기 Ctrl + Shift + Z 이후 돌리기 기타 프로그램 Ctrl + Y 이후 돌리기 Ctrl + T 변형 Enter 확인 Esc 종료/취소 Shift = 배율을 유지, 비유지 작업화면은 JPG, PNG로 저장했을때 그부분만 저장이 된다. 밖에 있는 부분은 저장되지 않는다. 이미지는 작업화면이 작던 크던 자신의 정보를 그대로 가지고 있다. 레이어의 순서에 따라서 이미지가 보여지는 형태가 다르다. 웹 디자인 퍼블리싱 작품 안나와 1. 모르는것을 가지고 만들려고해서. 2. 이해가 안되는 것 가지고 계속 고민만 한다. 답답만 하다. 3. 확실히 아는 것으로 만들고 4. 디자인으로서 말도 안되는 것 도 만들어 봐야 한다. 5. 웹디자인 기능사 간단하다. 외울려고 하니까 안된다. 6. 계속 써봐라 기본틀 브러시 크기 [, ] Alt + 마우스 오른쪽 Ctrl 이동 Auto-select V 화면에 보여지는 것을 선택 Auto-select 미체크 실질적인 작업에 유리하다. 레이어를 이동 다른 툴을 사용할 때 Move를 이용하기 위해서는 Ctrl을 누른다. Ctrl + J 복제 Ctrl + D 선택영역 해제 Ctrl + E 합치기 D 기본으로 변경 (하얀, 검정) X 검정 하얀 변경 fore 색 넣기 Alt + Del back 색 넣기 Ctrl + Del 선택영역 CSS 선택자 { 속성명 : 속성값 ; } 선택자 : 어떤 요소에 스타일을 적용할지에 대한 정보 { } : 어떤 요소를 적용할지 정의하는 구간 태그명 * 숫자 숫자만큼 태그를 만들어준다. Tap 이동하면서 내용작성 태그명*숫자{내용} 태그가 숫자가 나와서 내용까지 속성 명 : 어떤 스타일을 정의하고 싶은지 정보 속성 값 : 어느정도의 수치 (:) 속성명과 속성값을 나눠 (;) 구분자 속성을 구분 HTML에서 연결방법 인라인 스타일 : 태그에 직접 기술하는 방식 " 내부에 있는 부분만 넣는다. " 스타일 태그 만들기 HTML에서 직접 넣어주는 기능 문서 간의 연결 Head 안에 link style 넣어주기 CSS 주석처리가 다름 Ctrl + / /* */ 선택자 어떤 요소에 스타일을 적용 정보 종류 : 기본, 그룹 전체 선택자 : * 문서내의 모든 요소를 의미 문서내 글자체를 동일시 할때 전반적인 색을 동일시 할때 태그 선택자 주어진 이름을 가진 태그 요소를 선택 태그명 클래스 선택자 태그들을 동일한 명으로 묶은것 모든 태그 클래스를 넣을수 있다. .클래스명 div 처음과 끝 빨강 span 처음과 끝 빨강 중간 파랑 아이디 선택자 고유한 식별자를 가진다. 이름은 다른 요소와 달라야 한다. #아이디명 동일한 명으로 했을때 문제는 없어보인다. 웹 표준 : 동일한 페이지가 다른 PC 열려야되고 크롬, 웨일, 엣지 동일한 페이지 규칙들이 있다. id 다르게 Javascript 문제 발생할 수 있다. 주민번호라고 생각해라. 그룹선택자 다양한 유형의 요소를 한번에 선택 하고자 할때 사용 (,) 쉼표 구분 선택자에는 우선순위가 있다. 1. 나중에 작성된 스타일을 우선적용 (밑이 우선) 2. 아이디 > 클래스 > 태그 홈페이지를 구성할때 부터 1. 레이아웃의 형태 2. 스타일 클래스로 묶을지 아이디로 묶을지 홈페이지 관리 3개를 구성하시고 div로 만들고 id, class 위에있는 2개는 배경 red 아래는 blue 이유 텍스트 꾸미기 font-family 텍스트에 글꼴을 지정할때 사용한다. 사용자의 시스템에 해당 글꼴이 없을수 있기때문 대비해서 여러 글꼴을 백업지정한다. 웹 폰트 font-family: 글꼴명, 글꼴계열; 글꼴명 공백이 있으면 보통 (" ") 묶어준다. 글꼴계열 사용을 하지 못할때 계열만 선택 serif : 획이 있는 글자 san-serif : 돌출없는 monospace : 너비가 고정 cursive : 필기형 fantasy : 장식 font-size px: 절대 크기 em: 부모태그의 font-size와 상대크기 rem : html 기본글꼴 상대크기 a1 30px 부모의 2배 2마리 부모의 1.5 |
'UIUX(03.28~10.02)' 카테고리의 다른 글
| 0405 uiux 6일차 (0) | 2024.04.05 |
|---|---|
| 0404 uiux 5일차 (1) | 2024.04.04 |
| 0403 uiux 4일차 (1) | 2024.04.03 |
| 0402 uiux 3일차(속성, 보더, 패딩) (0) | 2024.04.02 |
| 0329 uiux 1일차(텍스트 관련 태그, 식별자, 0328=OT) (0) | 2024.03.29 |