0508 수 uiux 26일차
| 자바스크립트 수업페이지 ( https://codepen.io/hjyee/full/PogMVOP ) 강사님 수업페이지(html&css) ( https://codepen.io/hjyee/full/OJGrVYJ ) 기초 키보드 사용법 ( https://codepen.io/YoungHeom/pen/eYaOYEX ) 연산자 ( https://codepen.io/YoungHeom/pen/Rwmbxze ) |
디지털 디자인 구성요소 제작 3p
웹디자인을 하기 전에는
웹페이지를 참조해서 그리드
나만의 레이아웃을 만들어줘라
오늘부터 해야할 것
| 1) 테마 주제 2) 주제를 선정한 이유를 작성 3) 전반적인 디자인 스타일 구성 (1) 배경색 이미지~글씨체, 분위기까지 심미적요인을 생각해서 지정. |
포토샵 #F2F3F3
1) 테마 주제
내가 원하는 느낌과 색감- 파스텔톤(채도 낮음), 귀여움 / 깔끔함, 선과 도형 위주, 채도 높음
내가 관심 있는 것들 - 만년필, 스티커, 산리오 캐릭터, 노트북, 자기계발 책
세일러 만년필( https://en.sailor.co.jp/ ), 칼라버스 잉크( https://colorverseink.co.kr/ )
트위스비 ( https://www.twsbi.com/ ), 산리오 페이지 ( https://www.sanrio.co.jp/ )
최종: 만년필&잉크 홈페이지
2) 주제를 선정한 이유
필기도구에 관심이 많아서 예전부터 만년필이나 잉크에 관련된 제품을 많이 찾아봤었는데 잉크는 다양한 색감을 가지고 있기도 하고
| 테마주제는 만년필에 관련된 홈페이지입니다. 만년필과 잉크를 주제로 한 이유는 필기 도구에 대한 관심과 열정 때문입니다. 예전부터 만년필과 잉크에 대한 제품을 찾아보며 만년필에 대해 공부해왔습니다. 요즘은 만년필을 좋아하는 매니아뿐만 아니라 문구류에 관심이 있는 소비자, 다이어리 꾸미기를 취미로 즐기는 소비자, 만년필에 입문하고자 하는 소비자들의 취향에 맞는 다양한 디자인의 만년필이 많이 나오기 때문에 이러한 점을 고려하여 웹페이지를 만들면 재미있을 것 같아서 해당 주제를 선정하게 되었습니다. |
마인드맵 - 주제를 생각했을 때 떠오르는 단어들(그 단어에 대해 그림도 간단히 그려보면 좋음, 편집디자인과 방법 동일)
예시. 우주(핵심주제): 지구: 녹색 - 사람 - 동물 - 식물 / 태양: 수소 - 핵반응 / 달 / 별
타겟층과 연령대성별, 연령, 특징, 특성
연령: 고등학생 ~ 20대 중반
특징: 문구류를 좋아함, 예술적인 성향, 필기를 취미로 함

가장 전달하고 싶은 메인 3가지 정리
만년필에 대해 잘 모르는 입문자가 관심을 가질 만한 디자인과 사용성의 만족감
10 ~ 20대가 좋아하는 디자인으로 매니아층만 만년필을 쓴다는 편견을 버리게 함
과거에는 만년필을 지금처럼 다꾸, 그림, 수집 이런 이유로 쓰기보다는 글을 쓰기 위해 만년필을 쓰는 정도였을 것 같다.
잉크 또한 글씨를 쓰는 데에 사용하는 용도였겠지만 지금은 지금은 물감을 대신하여 수채화에 사용되기도 하고 펄 잉크로 그림에 매력을 더해주기도 한다. 이와 같이 지금은 취미로 다양하게 잉크를 활용하기 때문에 예술쪽 종사자들도 소비자로 이끌 수 있는 잉크나 노트를 소개하면 좋을 듯
웹
if, else if, else ( https://codepen.io/YoungHeom/pen/MWdgrRe )
if문 개념 문제 ( https://codepen.io/YoungHeom/pen/XWwrZMz )
html: 태그, 관계
css: display, flex, position, grid, 기타, 선택자
js: 변수, 값, 조건문, 반복문, 함수 객체...

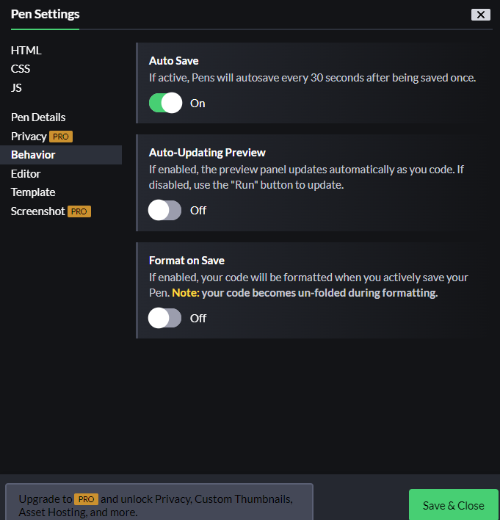
오토 업데이팅 프리뷰 끄면 run 버튼이 생기고 수정사항이 있을 때 런 버튼을 누르지 않으면 안 바뀜(새로고침하면 나옴)

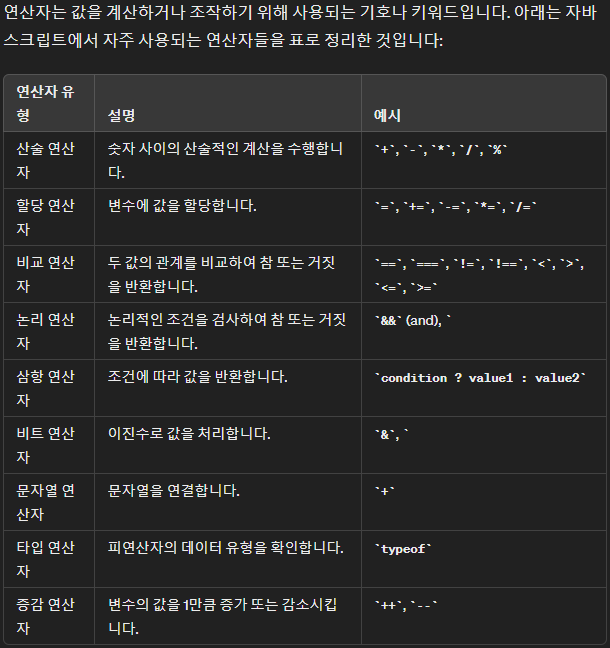
연산자 종류 ( https://codepen.io/YoungHeom/pen/Rwmbxze )
| > 크다, < 작다 else if 무조건 하나만 참이 된다. else if 썼다고 무조건 참이 되진 않음 작성 순서(if문의 완전체) if(처음) - else if(중간) - else(무조건 마지막) |
else 뜻: 다른
효율적인 정답을 도출해낼 수 있게 작성할 것.(장황하지 않고 복잡하지 않게)

연산자
if문 개념 문제 ( https://codepen.io/YoungHeom/pen/XWwrZMz )
중첩 if문 사용, &&와 ||는 사용 금지 ( https://codepen.io/YoungHeom/pen/ExzYEVG )
ㄴ 알 수 있는 것 - if문은 중첩이 가능하다.
'UIUX(03.28~10.02)' 카테고리의 다른 글
| 0510 uiux 28일차 (0) | 2024.05.10 |
|---|---|
| 0509 uiux 27일차 (0) | 2024.05.09 |
| 0507 uiux 25일차(자바스크립트 var, let, const) (0) | 2024.05.07 |
| 0430 uiux 22일차 (0) | 2024.04.30 |
| 0426 uiux 20일차 (0) | 2024.04.26 |