'나의 첫 HTML&CSS 웹 디자인' 책 구매 리뷰
최근에 정부에서 전액 지원해주는 UI/UX 수업을 듣게 되었다.
그러나!
웹코딩에 대한 지식이라곤 작년에 웹 수업을 딱 한달(그것도 월수금만 들어서 9일) 들은 게 전부기 때문에
수업을 듣기 전에 예습을 좀 해보자 하는 생각에 알라딘 앱에 접속하여 책을 찾아보았다.
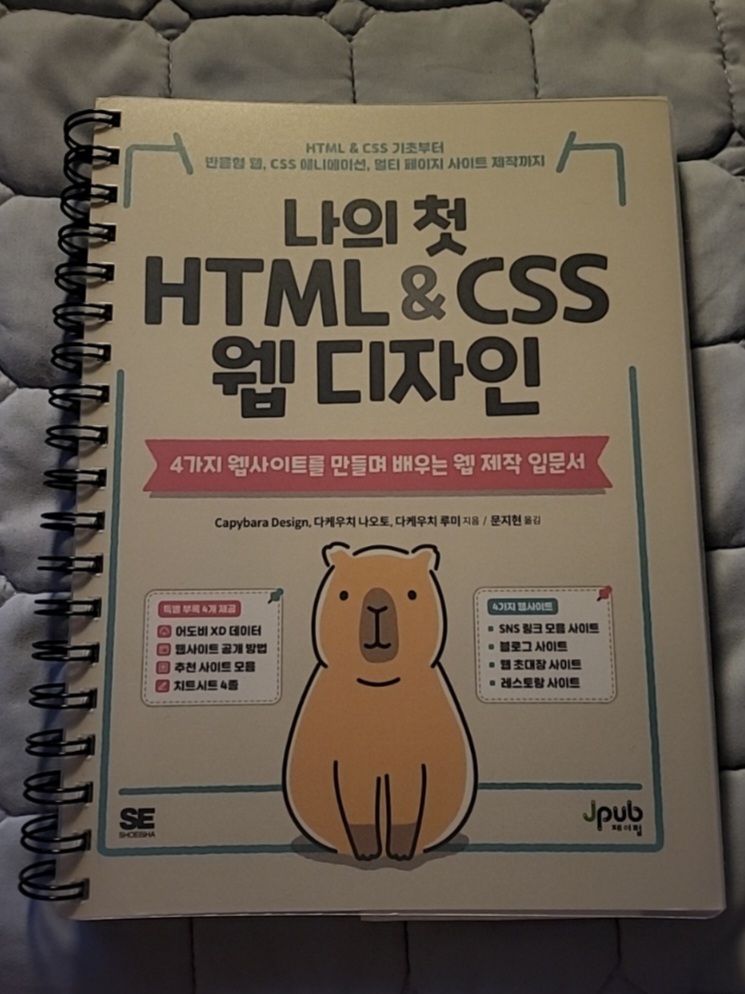
그 중에서 눈에 들어온 것은 '나의 첫 HTML&CSS 웹 디자인'이라는 책이었다!
책 표지 디자인도 귀엽지만😊 결정적으로 이 책으로 공부를 하면
sns 링크 모음 페이지, 2칼럼 페이지, 1칼럼 페이지, 멀티 페이지 사이트 등
여러 유형의 사이트를 만들게 되기 때문에
기초부터 시작해서 실전 레벨까지 도전할 수 있는 꽤나 괜찮은 과정일 것 같아서 구매를 결정하게 되었다.


책을 한 권 샀는데 뽁뽁이에 잘 감겨서 박스포장까지 되어 왔다.
컴퓨터 책상에 책을 두고 보면서 공부하려 했기 때문에
페이지를 넘기기 편해야 할 것 같다고 판단하여
스프링 제본 체크 후 주문했는데 제본도 깔끔하게 잘 되어서 온 모습이다ㅎㅎ
제본 서비스 처음 신청한 건데 짱인 듯... 신세계!
(제본까지 하면 살짝 부담이 되는 금액이라 적립금을 써서 정가 비슷하게 구매했다.)

Part 1과 Part 2에서는 HTML, CSS에 대한 기초 지식을 알려준다.
CSS 부분부터는 간단한 웹페이지를 만들면서 자연스럽게 지식을 익힐 수 있도록 구성이 되어있다.
실제로 책의 저자분(들)께서 책 들어가는 말에
'4개의 사이트를 만들어보면서 자연스럽게 웹 지식을 익히는 책'이라는 말씀을 하셨다.

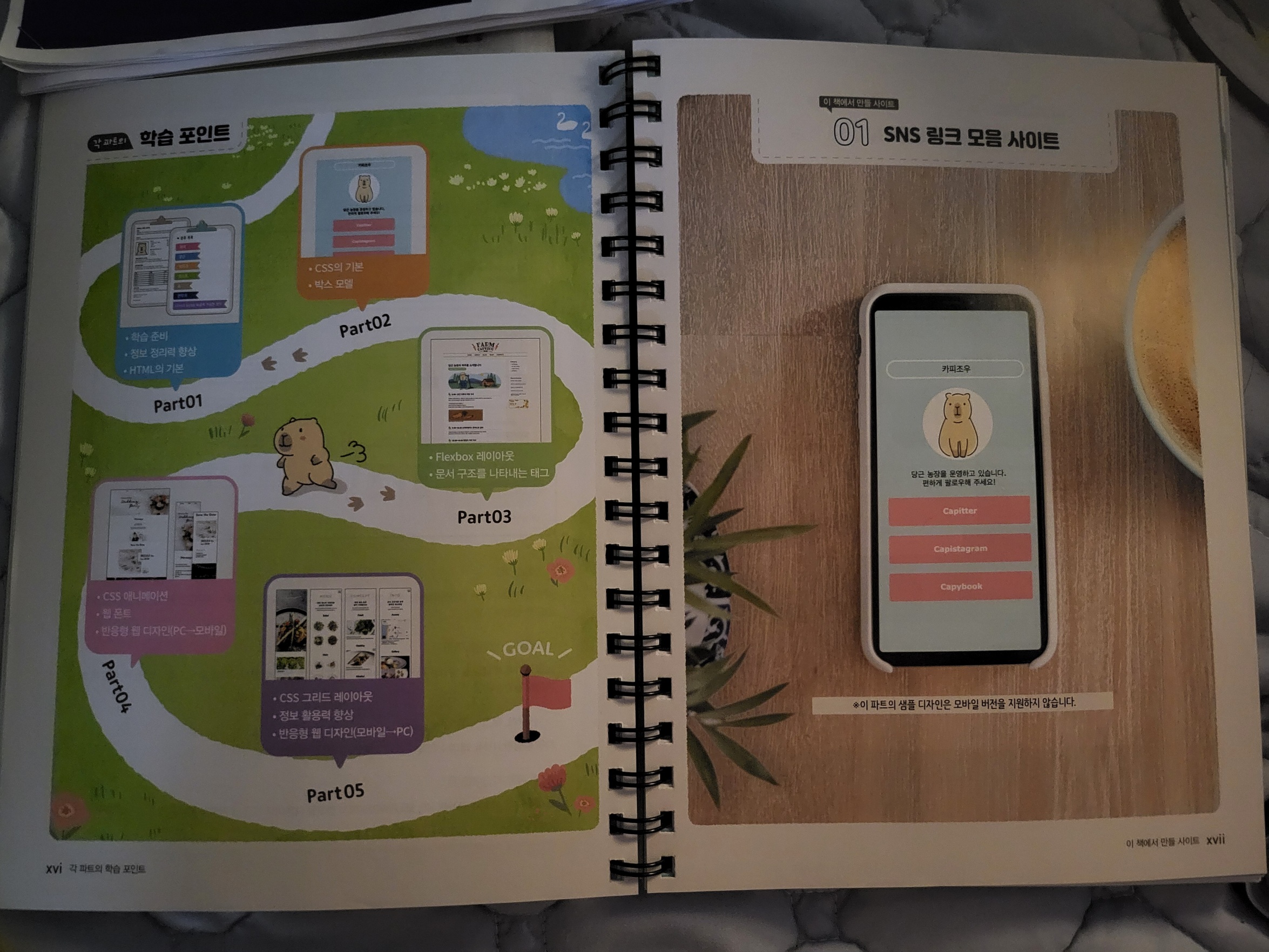
본격적인 학습 시작 전 학습포인트와 함께 이 책에서 만들 사이트들을 미리 볼 수 있다.
아직 아무것도 모르는 웹디자인 초보자들에게
'학습이 끝나면 나도 이 사이트들을 전부 만들 수 있겠구나' 하는 희망을 주는 것 같다!

이 책의 귀여운 점...
바로 카피바라가 나온다!
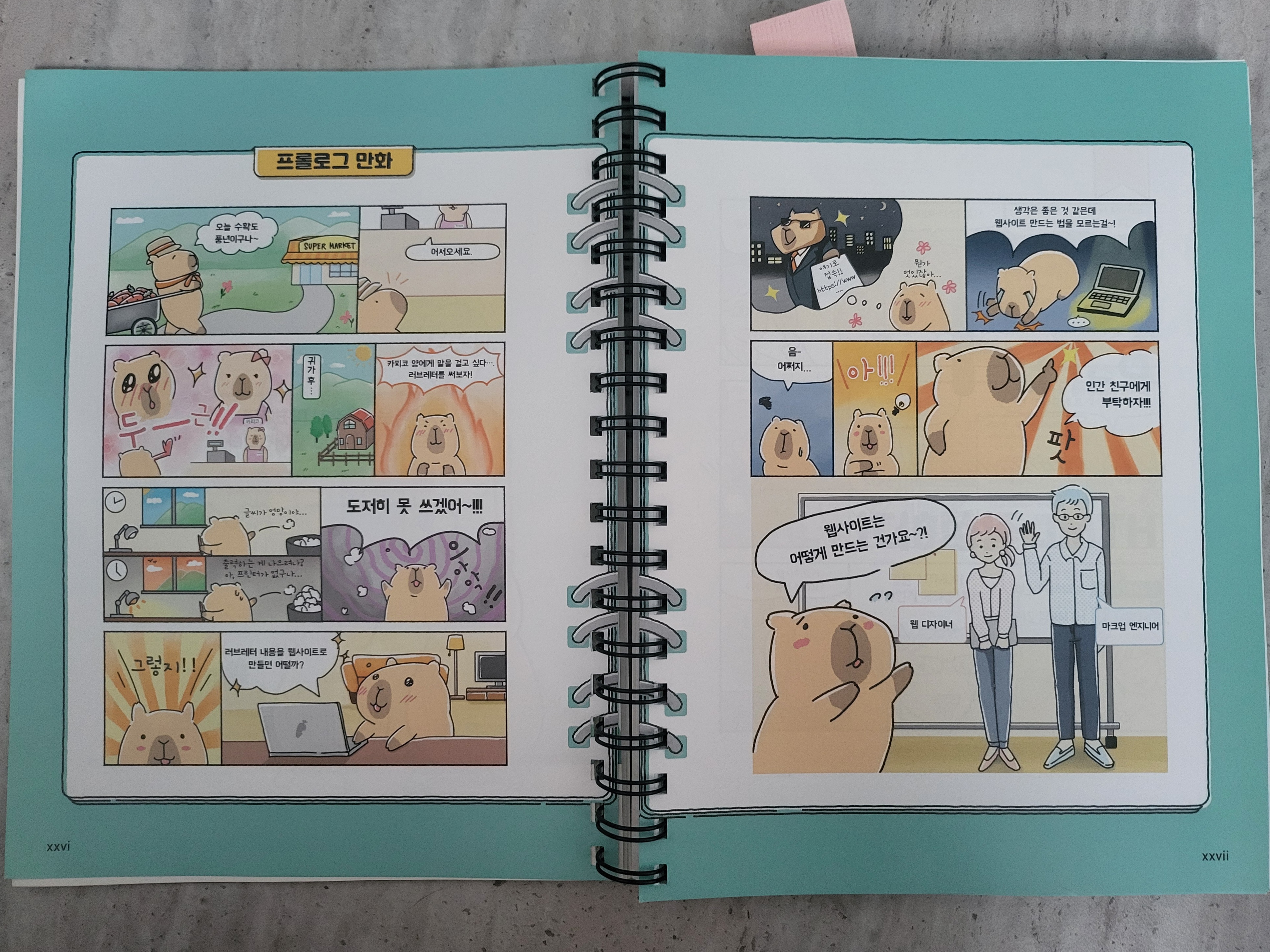
파트 1은 수컷 카피바라가 암컷 카피바라에게 구애하기 위해 러브레터를 웹사이트로 만드는 내용이다.
카피바라도 웹디자인에 대해 아무것도 모르는 응애기 때문에 공부하고 있으면 카피바라랑 나랑 같이 웹 수업 들으면서 서로 성장하는 것 같다ㅋㅋㅋ

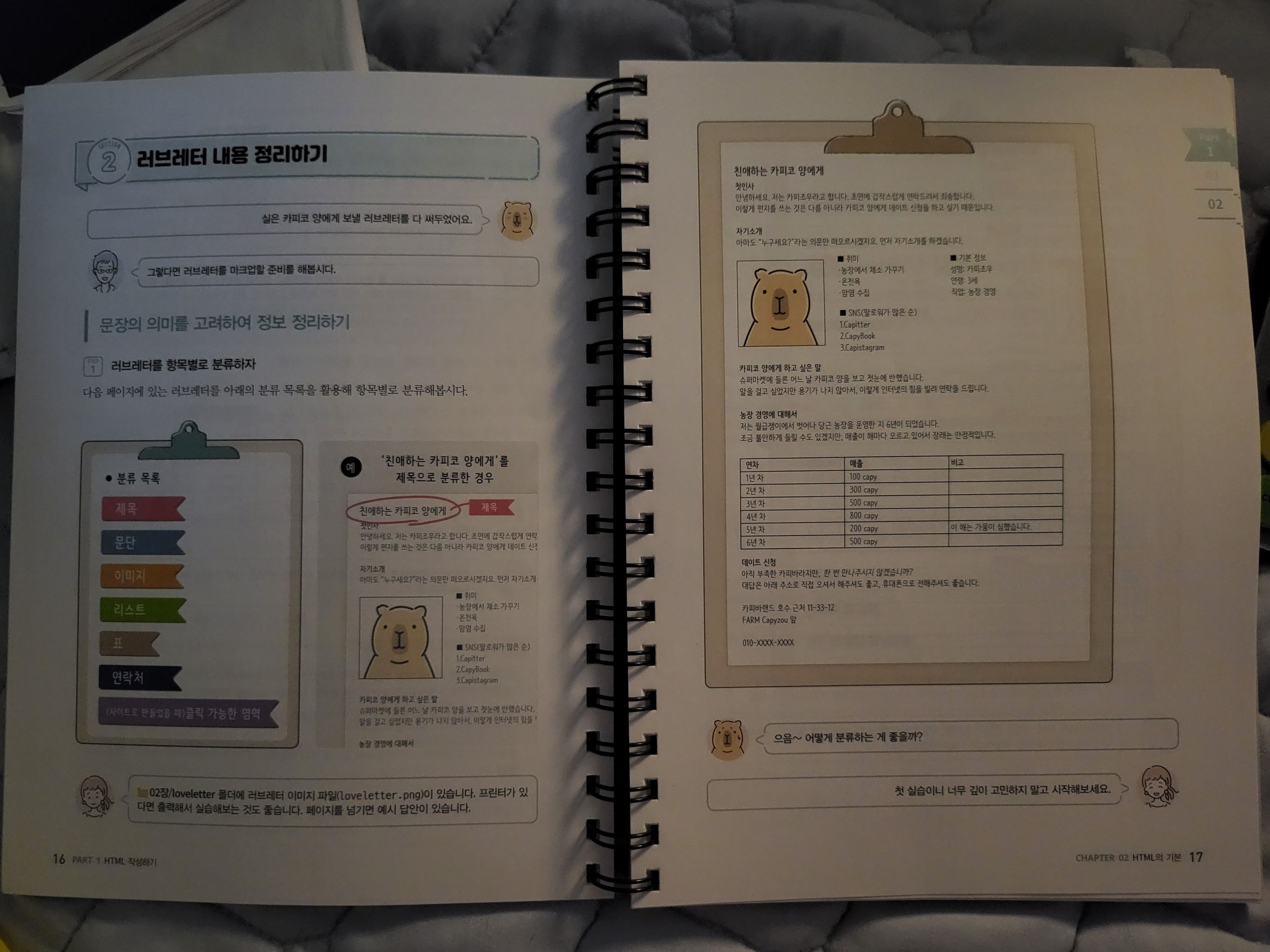
본격적으로 배우기 전에 러브레터 내용을 세부적으로 정리해볼 수 있다.
div 태그부터 알려주고 그런 게 아니라서 부담스럽지 않았다.
소스도 제공을 다 해주니까 사이트를 만들면서 참 편했다.
(다운로드 받는 사이트가 따로 있다. 책의 초반부에 URL이 적혀있다.)
부록에서도 참고할 만한 사이트 소개라든지 grid, flexbox 등 유용한 정보를 pdf파일로 다운받아볼 수 있다.


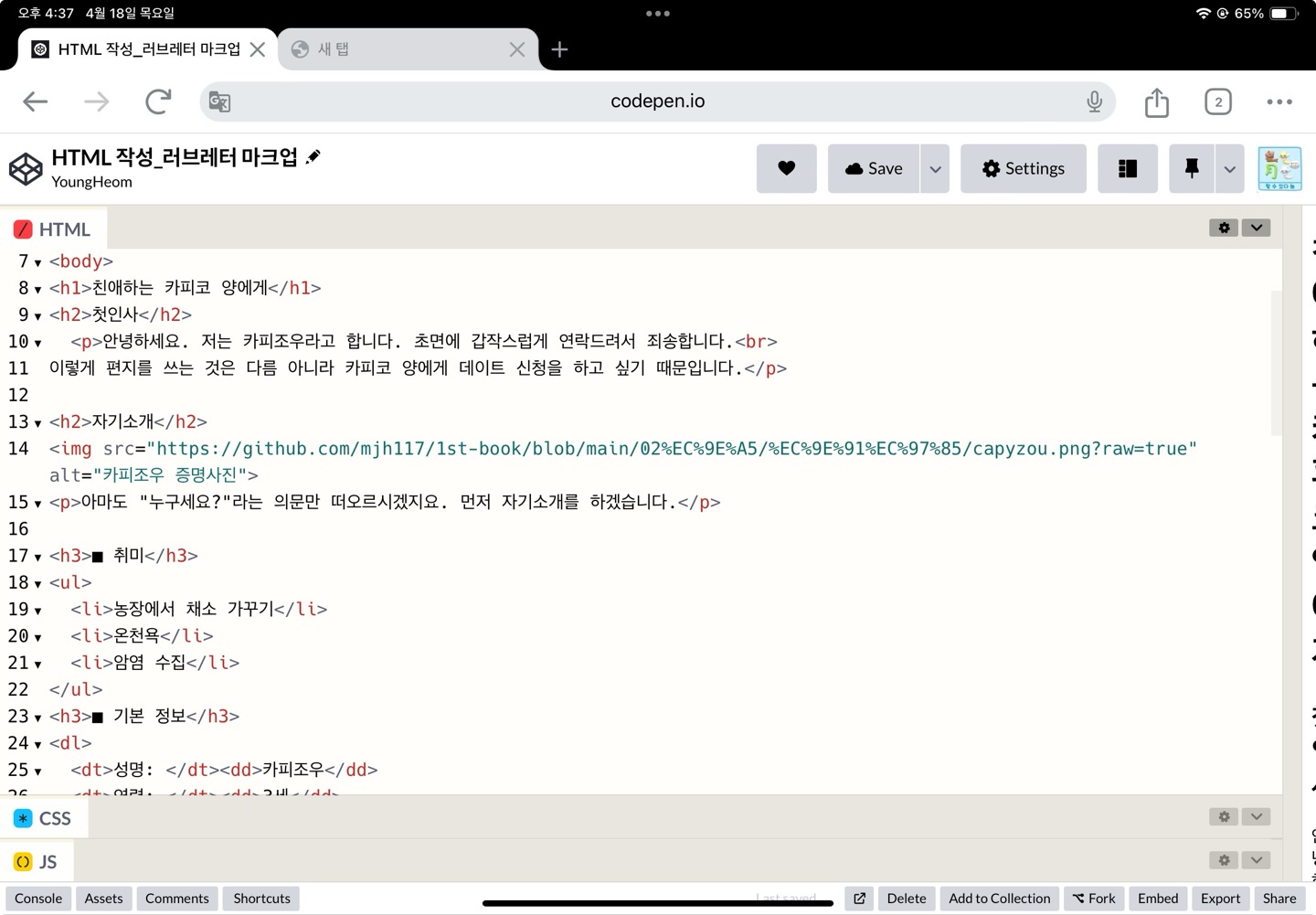
책에서는 비주얼 스튜디오 코드(이하 vs코드)로 진행하지만 나는 코드펜을 사용했다.
| (tmi 구간 시작) 글이나 사진 같은 파일들이 다 깃허브에 업로드 되어 있기 때문에 파일을 다운로드 하지 않고도 코드펜으로 작업할 수 있었다. 글은 복붙하면 되고 이미지는 '이미지 링크 복사'를 하면 굳이 다운받지 않아도 된다. vs코드도 무료 프로그램이긴 하지만 프로그램 설치를 하기 귀찮다면 코드펜 완전 추천한다!(but. 코드펜은 회원가입을 해야 한다.) 둘 다 좋지만 코드펜은 독타입 선언하지 않아도 되고 html과 css를 작성하면 바로 구현이 된 모습이 옆에 나오기 때문에 편하다. 그래서 코드펜으로 작성하고 vs코드에 옮기는 식으로 작업하면 된다. (tmi 구간 끝) |
카피바라 스토리가 흥미진진! 재밌는 스토리텔링♥
카피바라 구애 이야기도 재밌고 설명이 이해하기 쉬워서 재밌게 예습할 수 있었다!
예습 이후 학원 수업을 들을 때도 큰 도움이 되었다.
남들보다 약간의 지식이 더 있는 상태라서 더 자신감이 있었달까? ㅋㅋㅋㅋ
최근 한 소비 중 가장 의미 있는 소비였던 것 같다!
앞으로는 주말마다 한 챕터씩 공부하면서 더욱 지식을 쌓아야 할 것 같다!
반응형 웹페이지를 만들 수 있을 때까지! 아자아자 화이팅이닷! (@'-'@)っ♥
< 이 책의 장점 한눈에 보기 >
- 웹 제작을 해야 되다 보니 소스가 무료로 제공이 돼서 만들 때 참 편하다!(깃허브)
- 초보자가 알 수 있게끔 아주 쉽게 설명이 되어 있다.
- 기초 지식부터 사이트 만들기까지 유용한 정보들이 많이 있어서 초보자들이 웹코딩 찍먹해보기 좋다.
쉽고 재밌는 웹 입문서를 찾는다면 이 책을 추천한다!
알라딘 구매하기 - ( http://aladin.kr/p/H48L2 )
예스 24 구매하기 - ( https://www.yes24.com/Product/Goods/122494314 )