0423 화 uiux 17일차
강사님 수업페이지(https://codepen.io/hjyee/full/OJGrVYJ)
페이지 전체 화면 캡처
(https://gofullpage.com/)
(https://www.kurly.com/main)
(https://www.innisfree.com/kr/ko/Main.do)
(https://www.iloom.com/)
포인트(나만의 개성. 화려함x)
단순화(누구나 이해할 수 있도록)
제품이 강조될 것.
45p
pdf(X) HTML로 만들기
50p 포트폴리오 작품 개수의 기준
1. 나만의 스타일로 (나의 장점)
많을 수록 좋으나 양보다 질(퀄리티 좋은)
| 일룸 홈페이지 분석 가구 홈페이지 중 일룸이라는 가구 홈페이지를 찾음 상단에 메뉴바가 위치해있다. 메뉴바 왼쪽에는 사용자가 찾고자 하는 용도에 맞는 가구 주제로 이루어진 메뉴가 구성되어 있다. 메뉴바 오른쪽은 로그인이나 회원가입, 고객지원 메뉴 등 사용자의 정보와 관련된 메뉴들로 구성되어 있어서 사용자 정보 변경이나 상담에 관련된 내용을 바로 찾을 수 있도록 위치해있다. 먼저 페이지 상단을 보면 좁은 메뉴바와 이미지로 구성되어 있다. 메뉴바의 높이가 작은 것은 가구 사진을 크게 보여주기 위함이 아닌가 하는 생각이 든다. 메뉴바 바로 아래에 페이드효과로 이미지 전환이 되는 요소가 배치되어 있다. 프로모션 이미지가 큼직하게 있어서 어떤 이벤트가 있는지 알 수 있다. 아이, 가족, 모던, 베이직 등 용도와 디자인에 관련된 가구들이 큼직하게 배치되어 있고 큰 이미지 바로 아래의 제품 추천에 들어가있는 가구의 느낌을 봤을 때 일룸이라는 브랜드는 '온 가족이 쓸 수 있으면서 모던하고 베이직한 디자인을 추구하는구나' 하는 생각이 든다. 그 아래로는 포로모션이나 가구에 대한 지식, 브랜드에서 진행하는 이벤트 등을 눈에 잘 보이는 크기로 배치하여 홈페이지를 이용하는 데 있어서 편리함을 더하고 있는 것 같다. 나의 일룸생활이라는 고객이 직접 작성한 긍정적 리뷰와 사진을 네 개 배치하여 가구에 대한 긍정적인 이미지를 주고 있다. 전체적으로 여백이 좁은 것 같은데 원하는 메뉴를 바로 찾기 쉬워야 한다든지, 프로모션이나 이벤트에 대한 정보를 확인하기 쉽도록 해둔 것이 아닐까 생각이 든다. 페이지 하단 부분에는 인스타그램과 퀵 메뉴, 브랜드 공지사항, 하단의 작은 메뉴가 모여있는 회색 박스까지 적절한 여백을 두고 배치되어 있어 마무리된다는 느낌을 준다. |

웹
(https://codepen.io/YoungHeom/pen/XWQoBKV)
ㄴ nth:child
(https://codepen.io/YoungHeom/pen/LYvMBRX)
ㄴ margin
(https://codepen.io/YoungHeom/pen/LYvMBOq)
ㄴ inherit
(https://codepen.io/YoungHeom/pen/RwOEBJN)
ㄴ a의 노멀라이즈, body
(https://codepen.io/YoungHeom/pen/GRLPBYo)
ㄴ ul li 노멀라이즈
(https://codepen.io/YoungHeom/pen/rNboroZ)
ㄴ position
| a의 노멀라이즈 color: inherit; text-decoration: none; body의 노멀라이즈 margin: 0; |
| ul 노멀라이즈 ul에는 기본적으로 마진, 패딩이 들어가있다. margin: 0;을 해줘야한다. padding: 0; (ul 안에 있는 여백 지우기) li가 갖고 있는 점 지우기(노멀라이즈) list-style: none; 한꺼번에 적으면 효율적임(실무에서 사용) body, ul, li { margin: 0; padding: 0; list-style: none; } |
※ 태그안에 태그들 만들때 참고:
ul>li*3{메뉴아이템 $}+a 뜻: ul 안에 li태그 3개인데 메뉴아이템 1 2 3 숫자 순서대로 쓰겠다. 그리고 li태그 뒤에 a 태그를 만들겠다.
최상위 엘리먼트에는 무조건 클래스명을 적자.
div태그 하나만 쓰기보다는 태그를 다양하게 쓰면 클래스를 붙이지 않아도 깔끔하게 html을 작성할 수 있다.
메뉴를 만들 땐 다양하게 쓰면 좋다.(노멀라이즈하고 쓰면 됨)
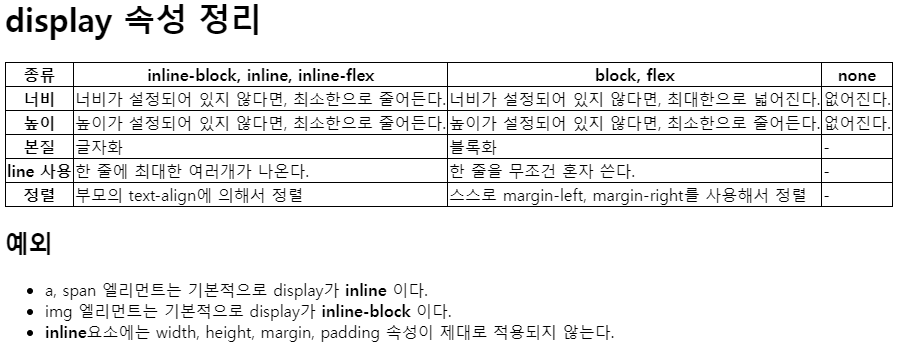
| (https://codepen.io/jangka44/live/ZjbpPR) a, span 엘리먼트는 기본적으로 display가 inline 이다. img 엘리먼트는 기본적으로 display가 inline-block 이다. inline요소에는 width, height, margin, padding 속성이 제대로 적용되지 않는다. |
구글 검색 팁
- 내가 원하는 걸 간결하게 단어식으로 질문
- 영어로 질문(검색 결과 양이 더 많아짐). 한글로 쳐서 안 나오면 영어로 검색
- 챗gpt 사용(4버전은 유료, 이미지를 만들어줌)
gpt 검색 팁
- 최대한 내가 원하는 걸 한 문장으로 자세하게(+목록으로 정리해줘)
- 역할 부여해주면 좋음
- 반말이 더 효율적
- "팁을 줄 테니까 좀 더 좋게 써봐."

display 속성 정리 ( https://codepen.io/YoungHeom/pen/yLrWwwY )
'UIUX(03.28~10.02)' 카테고리의 다른 글
| 0425 uiux 19일차 (0) | 2024.04.25 |
|---|---|
| 0424 uiux 18일차 (0) | 2024.04.24 |
| 0422 uiux 16일차(웹코딩 강사님 변경) (0) | 2024.04.22 |
| 0417 uiux 13일차 (0) | 2024.04.17 |
| 0416 uiux 12일차 (0) | 2024.04.16 |