0712 금 uiux 71일차
텍스트 타이핑 애니메이션 1 ( https://codepen.io/YoungHeom/pen/mdZJJNP )
텍스트 타이핑 애니메이션 2 ( https://codepen.io/YoungHeom/pen/RwzPWzj )

|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>uiux_0712</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
</head>
<style>
html, body {
height: 100%;
overflow: hidden;
}
.container {
height: 100%; width: 100%;
overflow-y: auto;
scroll-snap-type: y mandatory;
}
.section {
height: 100vh; width: 100%;
scroll-snap-align: start;
}
.section:nth-child(2n) {
background-color: #ef9f9f;
}
.section:nth-child(2n+1) {
background-color: #9fafaf;
}
</style>
<body>
<div class="container">
<div class="section">s1</div>
<div class="section">s2</div>
<div class="section">s3</div>
<div class="section">s4</div>
</div>
</body>
</html>
제이쿼리를 잘 넣자^^ |
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>uiux_0712</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
</head>
<style>
html, body {
margin: 0;
/* height: 100%; */
}
.container {
width: 100%;
height: 480vh;
position: relative;
}
.container2 {
position: relative;
z-index: 2;
height: 200vh;
background-color: #dff;
}
.section {
width: 100%;
height: 120vh;
position: fixed;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.section:nth-child(1) {
background-image: url("https://picsum.photos/id/103/1200/600");
}
.section:nth-child(2) {
background-image: url("https://picsum.photos/id/106/1200/600");
}
.section:nth-child(3) {
background-image: url("https://picsum.photos/id/108/1200/600");
}
.section:nth-child(4) {
background-image: url("https://picsum.photos/id/110/1200/600");
}
</style>
<body>
<div class="container">
<div class="section">s1</div>
<div class="section">s2</div>
<div class="section">s3</div>
<div class="section">s4</div>
</div>
<div class="container2">
</div>
</body>
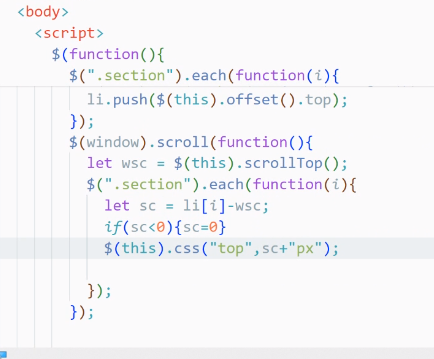
<script>
$(function(){
let li = [];
$(".section").each(function(i){
$(this).css("top",(i*$(this).height())+"px");
li.push($(this).offset().top); // 내가 가지고 있는 탑값
});
$(window).scroll(function(){
let wsc = $(this).scrollTop();
$(".section").each(function(i){
let sc = li[i]-wsc;
if(sc<0){sc=0}
$(this).css("top", sc + "px");
});
});
}); // each=반복
</script>
</html>
ㄴ또안돼! |

'UIUX(03.28~10.02)' 카테고리의 다른 글
| 0716 화 uiux 73일차 (2) | 2024.07.16 |
|---|---|
| 0715 월 uiux 72일차 (0) | 2024.07.15 |
| 0711 목 uiux 70일차 (0) | 2024.07.11 |
| 0710 수 uiux 69일차 (0) | 2024.07.10 |
| 0709 화 uiux 68일차 (0) | 2024.07.09 |