0521 화 uiux 34일차
| 깃허브 기초 ( https://codepen.io/hjyee/full/LYoNWga ) 자바스크립트 수업페이지 ( https://codepen.io/hjyee/full/PogMVOP ) 강사님 수업페이지(html&css) ( https://codepen.io/hjyee/full/OJGrVYJ ) 기초 키보드 사용법 ( https://codepen.io/YoungHeom/pen/eYaOYEX ) 연산자 ( https://codepen.io/YoungHeom/pen/Rwmbxze ) 코드펜 사용법 ( https://codepen.io/YoungHeom/pen/gOJOWgE ) 무료 강의 ( https://programmers.co.kr/ ) |
.
웹페이지 만들기 구성 - 홈, 내부 3개. 총 페이지 4개
메인홈 ( https://codepen.io/YoungHeom/pen/NWVqPZO )
내부1 - 상품리스트 ( https://codepen.io/YoungHeom/pen/bGyddbm )
내부2 ( https://codepen.io/YoungHeom/pen/ZENbWXE )
내부3 - 로그인 페이지 ( https://codepen.io/YoungHeom/pen/LYopZPe )
세일러 만년필( https://en.sailor.co.jp/ ), 칼라버스 잉크( https://colorverseink.co.kr/ )
트위스비 ( https://www.twsbi.com/ ), 산리오 페이지 ( https://www.sanrio.co.jp/ )
페이지만들 때 참고할 사이트 - ( https://sailors.co.kr/ ), ( https://www.thehyundai.com/ )
※ () - 괄호 안에 쓴 건 안 들어가는 내용임
글씨체 후보
( https://fonts.google.com/specimen/Poetsen+One )
내부 1 페이지 상품 목록들에 넣을 것
( https://en.sailor.co.jp/category_product/fountain-pen/?taxonomy-detail=shikiori )
세일러 만요 잉크 ( https://en.sailor.co.jp/product/13-2009/ )
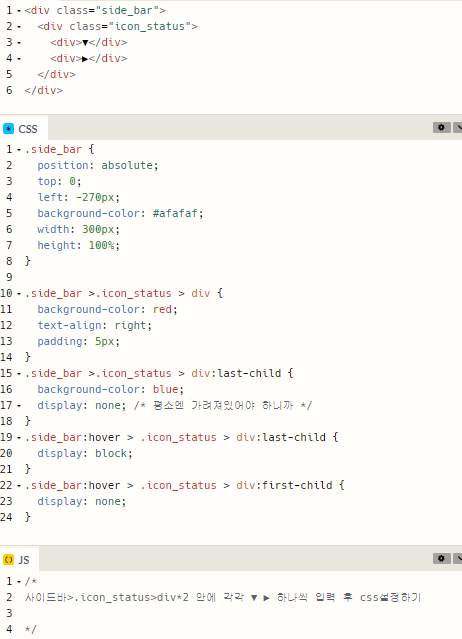
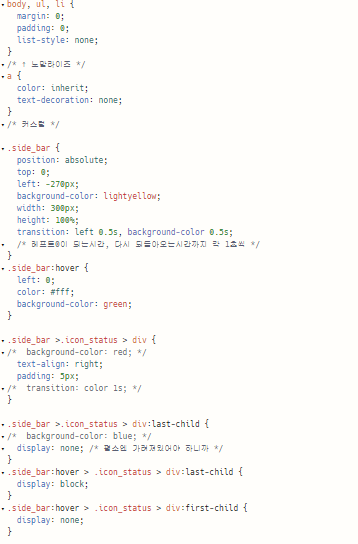
폰트어썸에서 아이콘 가져올 때 html 상단에 ↓ 이거 적을 것. 내가 아이디 만들어서 복사한 것임!
<script src="https://kit.fontawesome.com/c56732103f.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.2/css/all.min.css" />
ㄴ 아님 강사님이 알려주신 이거 적기 ( https://codepen.io/YoungHeom/pen/JjVzWJV )
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/daisyui/4.10.3/full.css" integrity="sha512-qIL6mxTcCeoL0KcBnGtTai4qCJG1YdvvLRGhTuAxQIRjVxFQcnzen0DPpIMXiozMJor3ZvquMUUvN7Kq5h/ReQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
ㄴ 데이지 UI 사용할 때 이거 적기
( https://cdnjs.com/ ) 여기서 테일윈드, 데이지.css 검색후 html 상단에 붙여넣기
깃허브 기초 ( https://codepen.io/hjyee/full/LYoNWga )

설치 후 깃 더블클릭하여 설치(계속 next 누르면 됨)

로컬디스크에 work라는 폴더 만들기 - work 폴더 내부에 web_git_ex 라는 폴더 만들기
(자격 증명 내이름이 아닐 때 제거하는 방법)
깃허브 로그인 후 제어판 - 자격 증명 관리자 - Windows 자격증명 클릭 - 일반 자격 증명 깃허브


ㄴ 코드펜 열 때 둘 중 하나 사용.
우클릭해서 안뜨면 상단 파일 주소(url)란에 cmd 치고 거기에 'code .'(따옴표 빼고) 입력 후 엔터
터미널 열기: ctrl + j 또는 ctrl + `


git init 입력 후 엔터 결과가 (master)로 나오면 깃허브 - 세팅 - Repositories? - main으로 업데이트하기(수업페이지 참고)

사용자 변경 방법(학원 컴퓨터)


git remote set-url origin ---
'UIUX(03.28~10.02)' 카테고리의 다른 글
| 0523 목 uiux 36일차 (0) | 2024.05.23 |
|---|---|
| 0522 수 uiux 35일차 (0) | 2024.05.22 |
| 0520 월 uiux 33일차 (0) | 2024.05.20 |
| 0517 금 uiux 32일차 (0) | 2024.05.17 |
| 0516 목 uiux 31일차 (0) | 2024.05.16 |